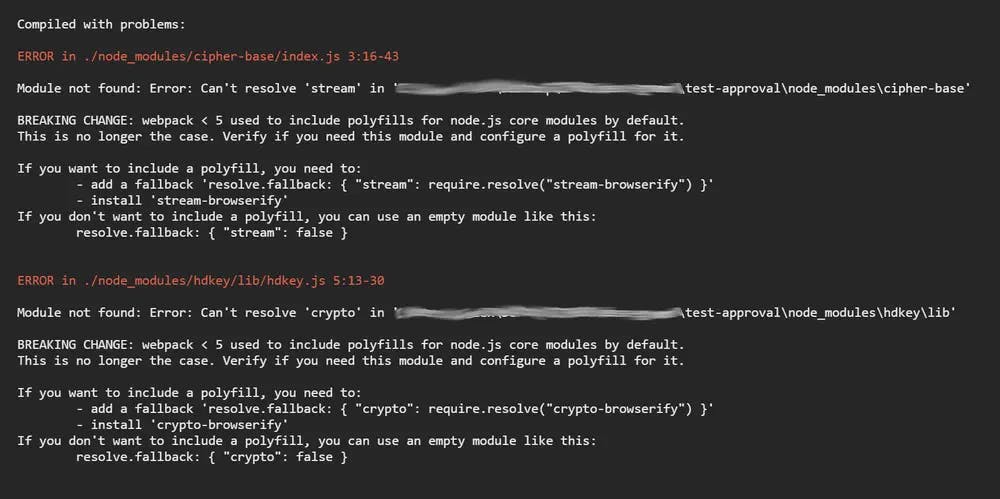
Fixing Module not found Error: Can't resolve 'stream' and 'crypto' in React project including web3 and deso-protocol
So often times, you might be building your react app and using some web3 packages and end up getting this error

Currently I am using deso-protocol and getting the same error. To fix this. Follow these steps:
Install react-app-rewired by running
npm i react-app-rewired. View package hereAfter it install crypto-browserify and stream-browserify by
npm install -D crypto-browserifyandnpm install -D stream-browserifyrespectivelyCreate a new file in project's root folder named as config-overrides.js which should look like this:
const webpack = require("webpack");
module.exports = function override(config) {
const fallback = config.resolve.fallback || {};
Object.assign(fallback, {
crypto: require.resolve("crypto-browserify"),
stream: require.resolve("stream-browserify"),
});
config.resolve.fallback = fallback;
config.plugins = (config.plugins || []).concat([
new webpack.ProvidePlugin({
process: "process/browser",
Buffer: ["buffer", "Buffer"],
}),
]);
return config;
};
And make sure your package.json's "scripts" looks like this (add react-app-rewired)
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}
Now you are done! Run npm start again and it should work hopefully. Technically we only added polyfill for some of our dependencies which are causing issue. You may need to add polyfills for more dependencies depending upon your case.
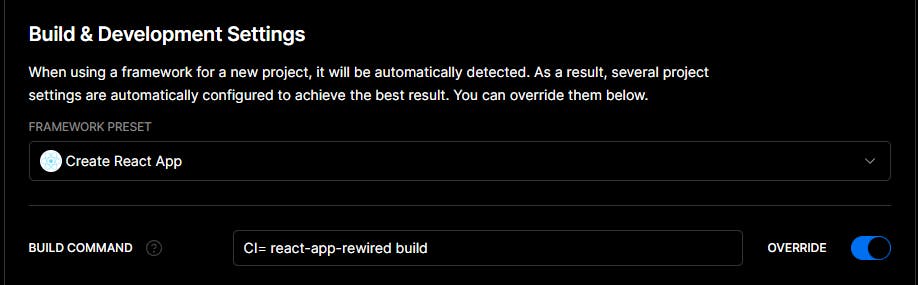
Also, if you are hosting your react app on vercel you will need to add custom build script which is CI= react-app-rewired build:

Hope that helped!